DATA . 2022.8.25
採用サイト_デザイン解説_あま動物病院さん編

UMEHARA
Contents
デザイナーのウメです。
今日は、以前お仕事でデザインさせていただいたあま動物病院さんのサイトについて解説します。
こちらは採用サイト(ランディングページ)になります。
https://pocket-design.co.jp/wp2023/works/ama/
 |
||
|
意識したポイント
今回、最も意識したポイントは写真です!500枚ほどいただいた中で一つ一つ丁寧に見ながらデザインしていきます。
以下の箇所は特に慎重に選定してデザインしました。
●キービジュアル
●一人一人の夢を叶えるために(キービジュアルの下)
●あま動物病院のいいところ(GOOD POINT)
●MESSAGE
●申込フォーム(3つの丸型の写真)
●フッターの写真(スタッフ一同)
これらの写真は、あま動物病院さんのらしさを表現するのに重要な役割を担っています。
一つ一つ見ていきたいと思います。
|
|
|
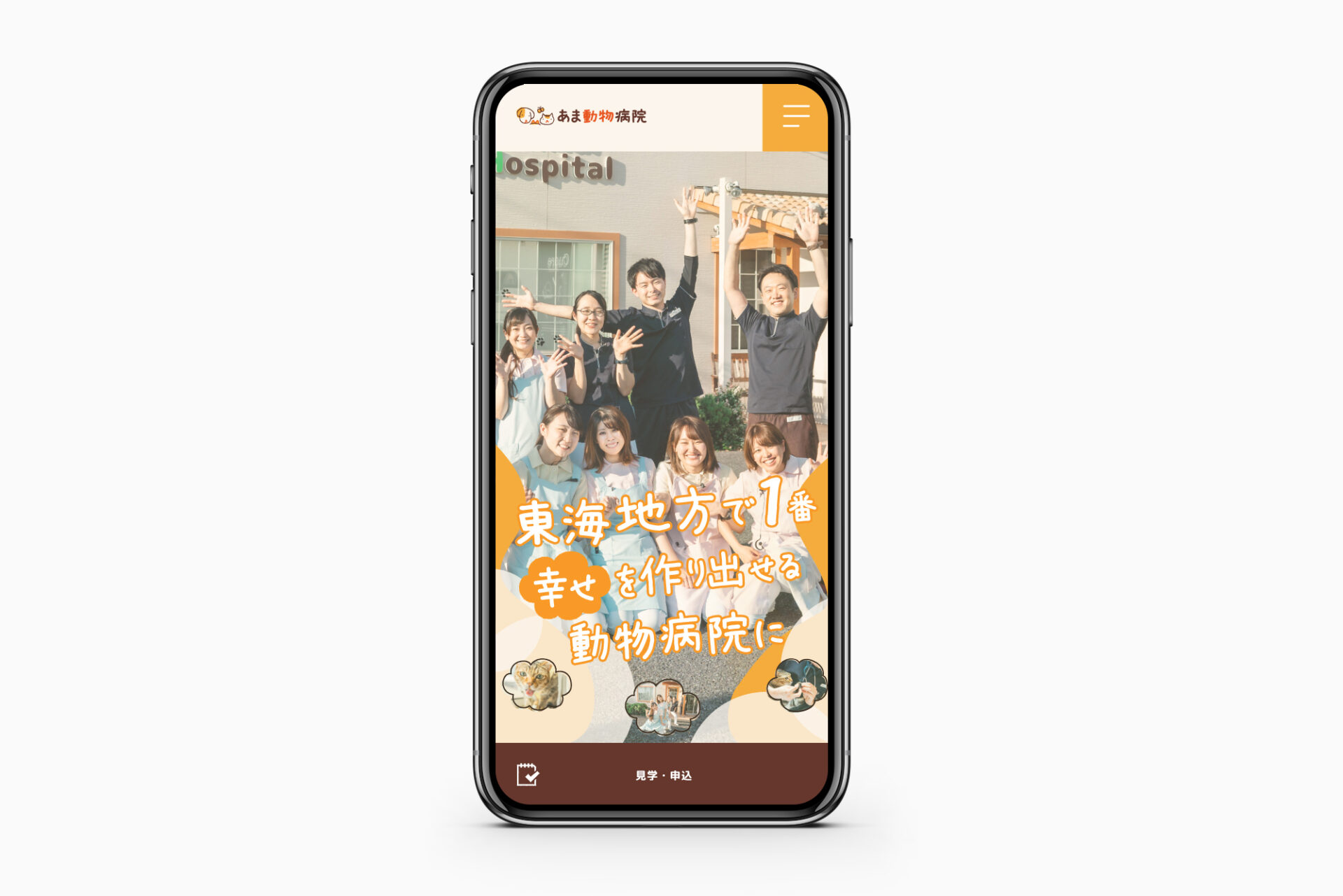
キービジュアル
 「東海地方で1番幸せを作り出せる動物病院に」の素敵なキャッチコピーがございます。
「東海地方で1番幸せを作り出せる動物病院に」の素敵なキャッチコピーがございます。このフレーズにイメージカラーのオレンジと合わせて表現しました。
細かな部分(配置や形)の意図も解説しておきます。↓
(一つ一つに意味がある、そんなデザインを目指しています。)
 ちなみに両脇の囲いをなくすと…
ちなみに両脇の囲いをなくすと… いっきにイメージが変わりましたね…
いっきにイメージが変わりましたね…このように優しい雰囲気や幸福感を表現したいときは、「囲う」ことでより印象を与えることが可能なのです。
写真、色に合わせてデザインをしてあげるとより良くなります。
そして、楽しい雰囲気がふんだんに伝わるようバランスを整えます。
|
|
|
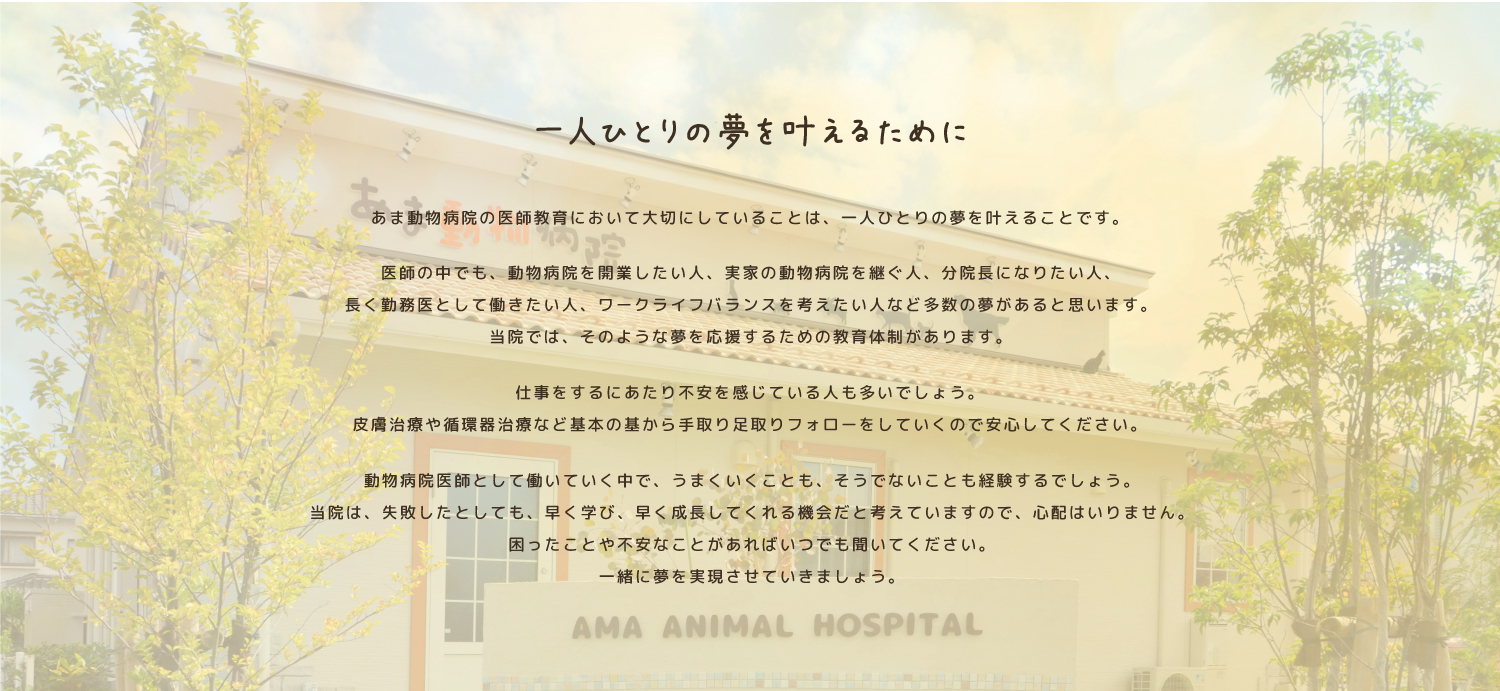
一人一人の夢を叶えるために(キービジュアルの下)
 ポップで可愛らしい外装(見た目)ですね♪
ポップで可愛らしい外装(見た目)ですね♪ タイトルと説明文が読みやすくなるよう色味を調整(レタッチ)します。
タイトルと説明文が読みやすくなるよう色味を調整(レタッチ)します。表札や看板など特徴のある写真を後ろ(背景)に置くと、より雰囲気が伝わっていきますね。
ちなみにフォントはロゴ(ロゴタイプ)に合わせて使用しています。
世界観(らしさ)を表現するときは、フォントがかなり肝になっていきます。
今回は、手書き風のフォントにすることでそれを反映しています。
|
|
|
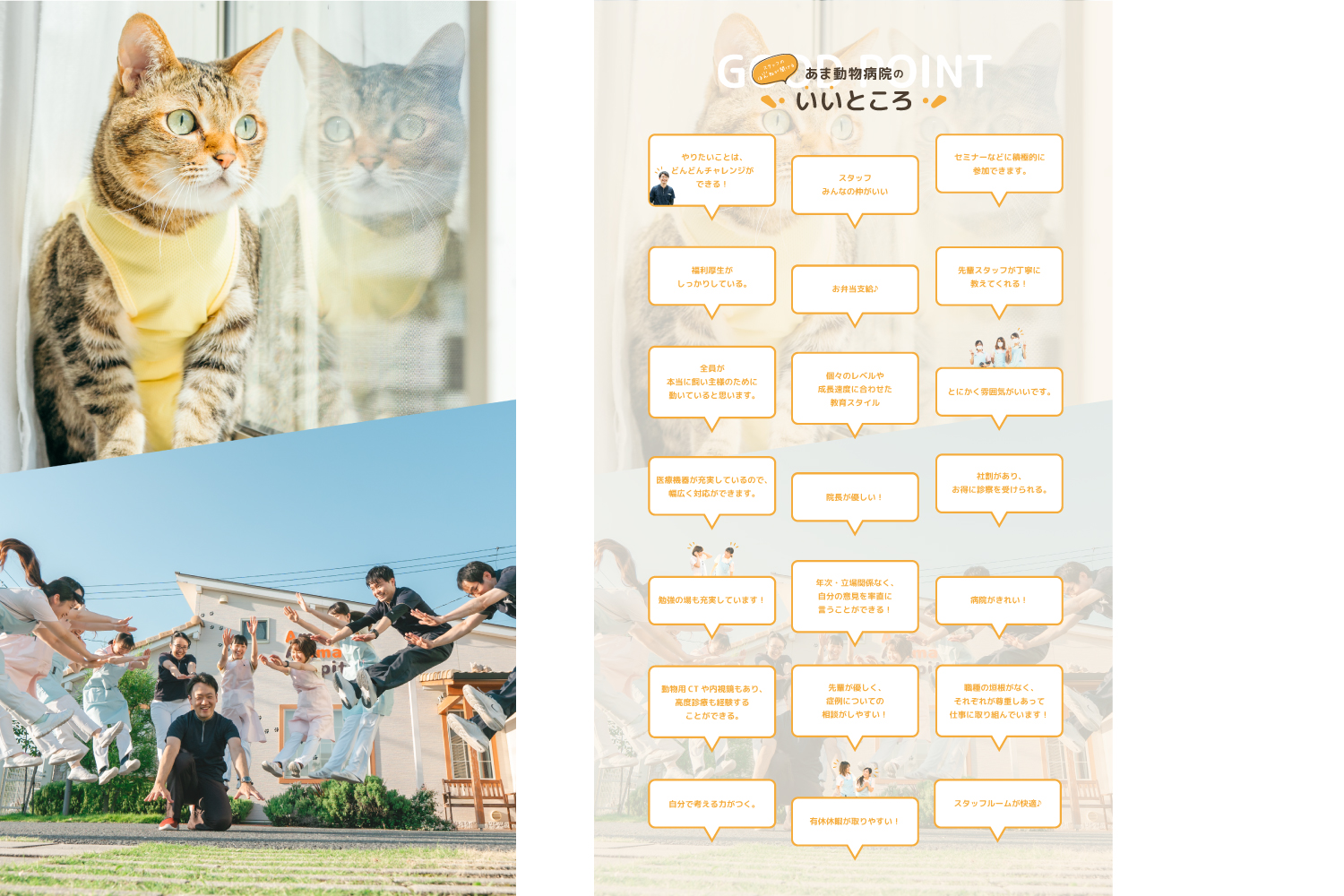
あま動物病院のいいところ(GOOD POINT)
 ここで初めて、動物がメインとなる写真を使います。
ここで初めて、動物がメインとなる写真を使います。採用サイトになると人物や施設の外装・内装の写真が多くなりがちですが、あくまで動物病院のサイトです。
業種・業界が伝わる写真を使い分けていきます。
写真を見ていく中、この猫ちゃんの写っているモノが多かったのできっとアイドル的存在なのだと思いました。
ところどころに同じ猫ちゃんの写真をちらほら見えるのはそのためです。
こういった特徴もポイントになっています。
|
|
|
MESSAGE
 続いてMESSAGEの写真です。
続いてMESSAGEの写真です。MESSAGE(メッセージ)は、院長の挨拶(紹介)文が記されてます。
そのため、院長がみんなを引っ張っている写真を選定しました。
ただ引っ張っている(られている)のではなく、みなさん楽しそうにしていますね♪
|
|
|
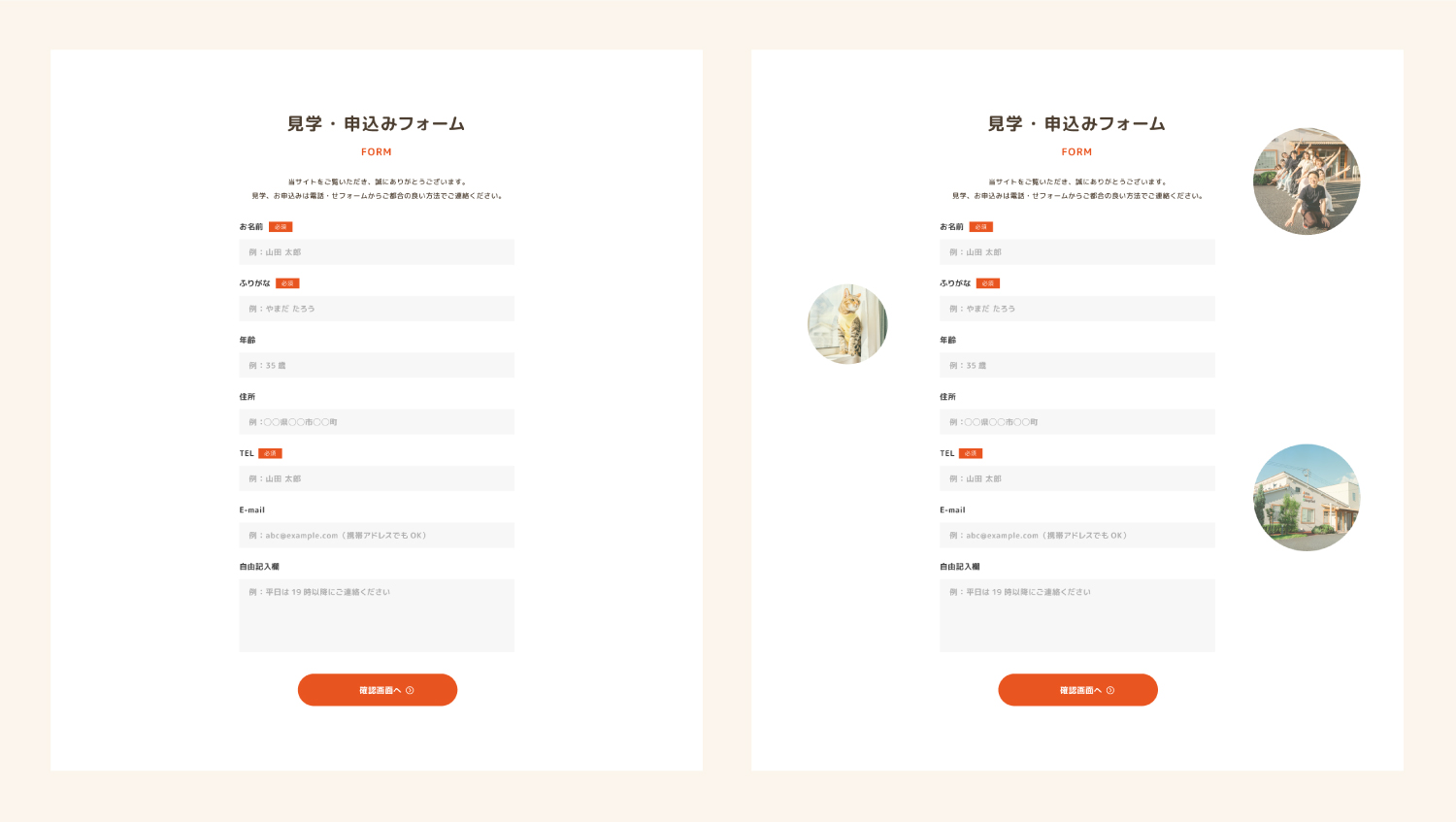
申込フォーム(3つの丸型の写真)
 申込みフォームの写真も重要です。
申込みフォームの写真も重要です。ポップ・やさしい・ふんわり・温かい感じのあるWEBデザインであれば、
このように配置することで印象がぐ〜んと変わります。
写真なしバージョンと比較したとき、その効果がはっきり目に見えると思います。
|
|
|
フッターの写真(スタッフ一同)
 最後に「あま動物病院のスタッフ一同、みなさまをこころよりお待ちしております。」のメッセージと
最後に「あま動物病院のスタッフ一同、みなさまをこころよりお待ちしております。」のメッセージとトップページのキービジュアル(メインビジュアル)に合わせ\(^^)/(ばんざい)にしています。
求職者に向けた想いを言葉に込め、WELCOME精神であることを印象付けます。
|
|
|
まとめ
ここで、デザインのまとめです。以上のように、写真とその雰囲気に合わせてデザインしました。
さまざまなポーズで集合写真を撮られていたので、その点も大きな特徴と捉えました。
何とかしてその特徴を活かすため、
写真の選定からレタッチ、トリミングまできっちり行い、世界観(らしさ)を表現していきました。
また、「幸せ」「笑顔」「楽しい」の3つのポイントをおさえ、
カラーリングとあしらい(玉ボケ感やふわふわ)を施しています。
見ている方の中で1人でも多くの求職者があま動物病院さんの魅力に気づいてWEBエントリーしていただけたら幸いです!
以上、「採用サイト_デザイン解説_あま動物病院さん編」でした。
それではまた◎
https://pocket-design.co.jp/wp2023/works/ama/